Physical Address:
ChongQing,China.
WebSite:


最近在做一个Web前端的小项目,历经坎坷总算是做完了,做完后我就开始想:有没有办法可以对我们的前端代码进行加密或者说混淆,以便让自己的劳动成果不那么容易被人剽窃呢。
带着这样的疑问,我搜索了一下。简单来说,前端比较流行的加密混淆方式包含以下几种:
代码压缩:去除空格、换行等
代码加密:eval、emscripten、WebAssembly等
代码混淆:变量混淆、常量混淆、控制流扁平化、调试保护等
有很多工具可以实现这类功能。这里我选择了目前比较主流的加密混淆工具,即通过javascript-obfuscator来实现加密混淆。javascript-obfuscator本身是一个开源工具,支持多种方式来对你的前端代码进行加密混淆。
使用Yarn或者Npm:
#使用yarn
$ yarn add --dev javascript-obfuscator
#使用npm
$ npm install --save-dev javascript-obfuscator使用CDN:
<script src="https://cdn.jsdelivr.net/npm/javascript-obfuscator/dist/index.browser.js"></script>Node源码引用:
<script src="./node_modules/javascript-obfuscator/dist/index.browser.js"></script>由于我的代码是在Windows环境下,并且我想在打包前实现加密混淆,所以我采用了第一种方式。
第一步:安装NPM
NPM是随着node.js一起安装的包管理工具,类似于Linux发行版中的apt/yum等,可以帮助人们方便快捷地安装JS包。由于现在node.js已经集成了npm,所以我们可以直接安装node.js来获得npm的运行环境,这里我们进入官网下载node.js,选择Windows版本后下载安装即可。
在安装过程中国,npm会自动下载安装一些必要的组件并设置好环境变量。在安装完成后,我们进入cmd,使用如下命令查看npm是否准备就绪:
#使用npm -v 查看npm版本信息
C:\Users\FranzKafka>npm -v
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
8.11.0这里我的版本为8.11.0
第二步:安装obfuscator
我们使用如下命令进行安装:
npm install javascript-obfuscator -g安装完成后, javascript-obfuscator 可以作为一个独立的命令来使用,我们检查一下命令是否可以正常使用:
#查看版本信息
C:\Users\FranzKafka>javascript-obfuscator -v
4.0.0_2022-02-14T16:47:01.077Z这里我们可以看到输出是正常的,表明 javascript-obfuscator 可以正常使用,接下来我们进行加密混淆操作。
第三步:加密混淆
最简单的用法是,直接在命令后加上我们的JS源代码名,即可完成加密,如下所示:
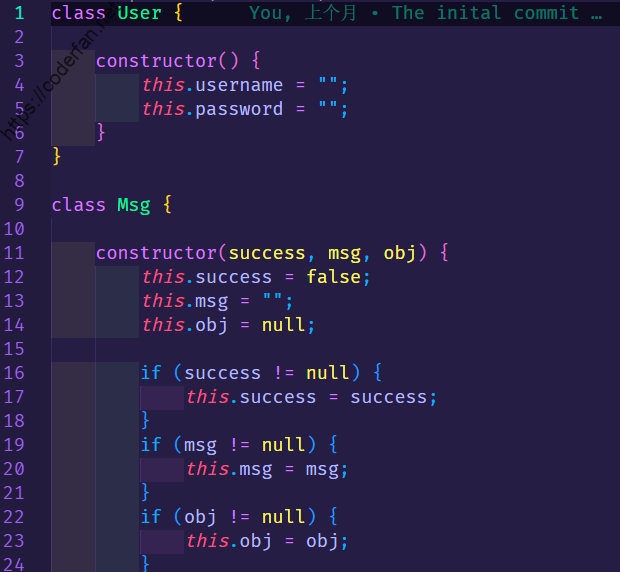
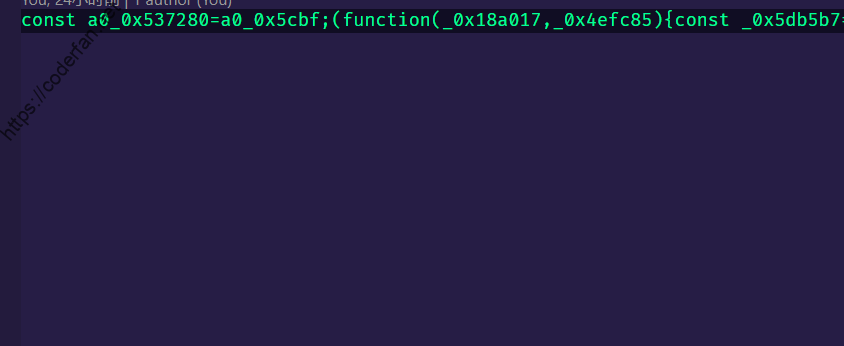
C:\Users\FranzKafka>javascript-obfuscator xxxx.js最终会得到xxxx-obfuscated.js这样的加密混淆文件。这里给大家放一个对比图:
加密之前:

加密之后:

这样一来,别人就很难看得懂你的源码了。
在 javascript-obfuscator 使用时,作者提供了一些配置选项可以满足个人差异化的需求,这里简单列举一些。
controlFlowFlattening:用于控制代码控制流展平,默认为false。设置为true后会使代码增大且变得难以理解。
controlFlowFlatteningThreshold:与 controlFlowFlattening 配合,从而控制概率,这一项设置对于大量的代码影响是比较大的,如果你需要混淆大量的代码且在意响应速度,慎重设定该配置项。该配置项的取值区间为0-1,0等同于 controlFlowFlattening 为false。
deadCodeInjection:随机废代码注入选项,默认为false,如设置为true,将会添加随机废代码至源码内。
deadCodeInjectionThreshold:随机废代码的注入比例,取值0-1,设置为0等同于 deadCodeInjection 为false。
stringArray:删除字符串文字并将其放置在特殊数组中,例如,var m=“Hello World”中的字符串“Hello World”,将被替换为var m=x12c456[0x1]。
这些配置项我们可以在命令行中单独使用,也可以将其集中写入一个config.json文件内,通过–config参数来读取该json文件从而实现混淆加密。
如下示例:
#config.json
{
"compact": true,
"controlFlowFlattening": true,
"controlFlowFlatteningThreshold": 0.75,
"deadCodeInjection": true,
"deadCodeInjectionThreshold": 0.4,
"debugProtection": false,
"debugProtectionInterval": false,
"disableConsoleOutput": true,
"identifierNamesGenerator": "hexadecimal",
"log": false,
"renameGlobals": false,
"rotateStringArray": true,
"selfDefending": true,
"stringArray": true,
"stringArrayEncoding": "base64",
"stringArrayThreshold": 0.75,
"unicodeEscapeSequence": false
}使用该配置文件对xxxx.js进行加密混淆:
javascript-obfuscator a.js --config config.json需要说明的是,一旦对源码文件进行加密混淆后,就无法逆向恢复源码文件了。所以我们需要保证我们的源码安全,最好在操作前进行备份。
支持一下😄